Artes para a plataforma de leitura gamificada da FTD Educação, desenvolvido pela Tindin. Resultado de um trabalho em equipe feito entre julho e novembro de 2021.
O intuito de Literama é através de um game estimular a leitura de estudantes do 6° ao 9° anos para resolver mistérios, encontrar pistas, completar missões e interagir com os personagens do game.
• Design, Ilustrações e Character designer: Felipe Vitti
• Colorização e Concept Art: Sheyla Nogueira
• Colorização e Concept Art: Sheyla Nogueira
SOBRE O GAME
O jogo se passa no mundo fictício de Venturia, onde os estudantes de cada ano escolar vivem uma aventura diferente, com cidades, cenários e personagens relacionadas à livros de literatura.
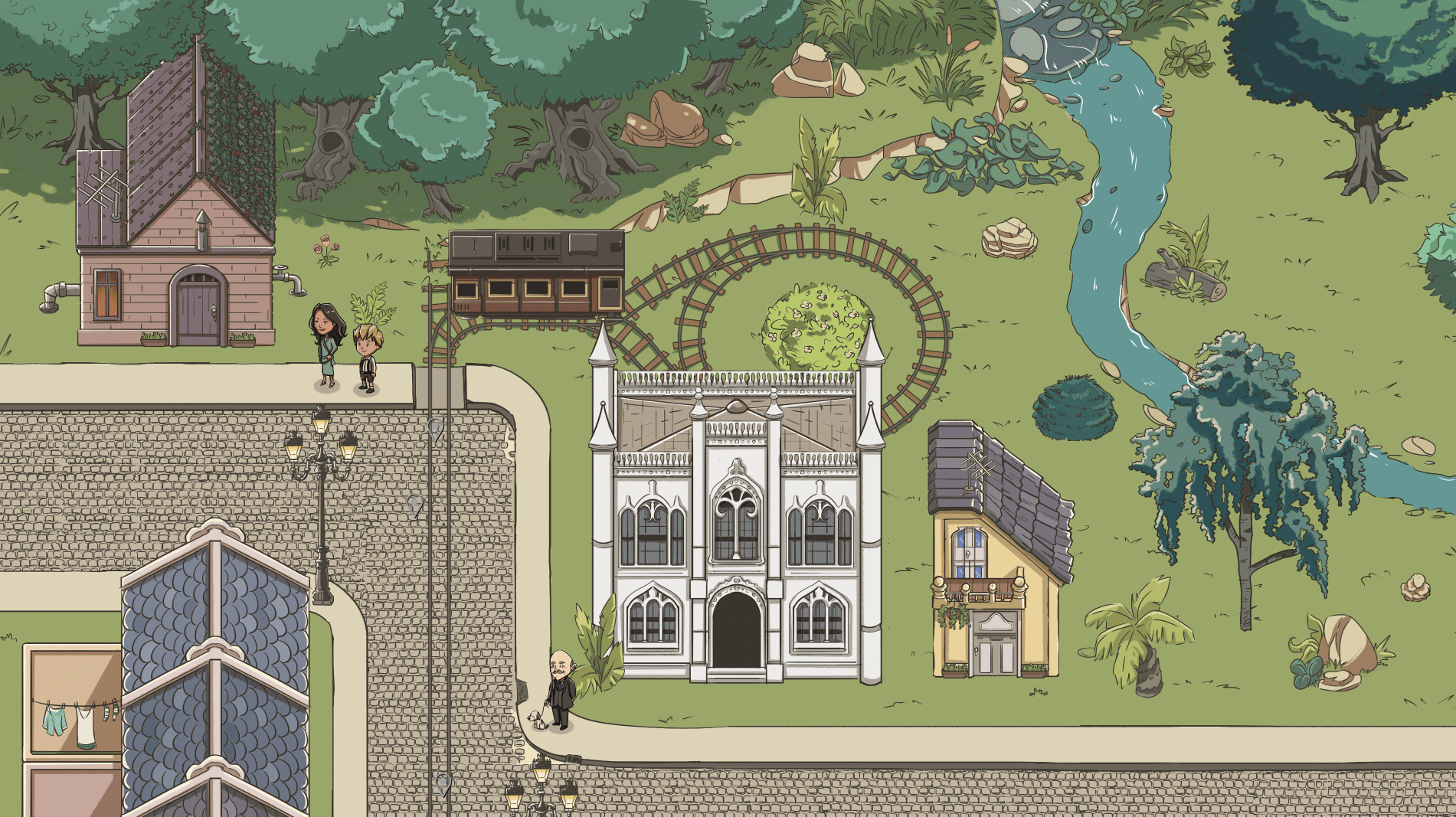
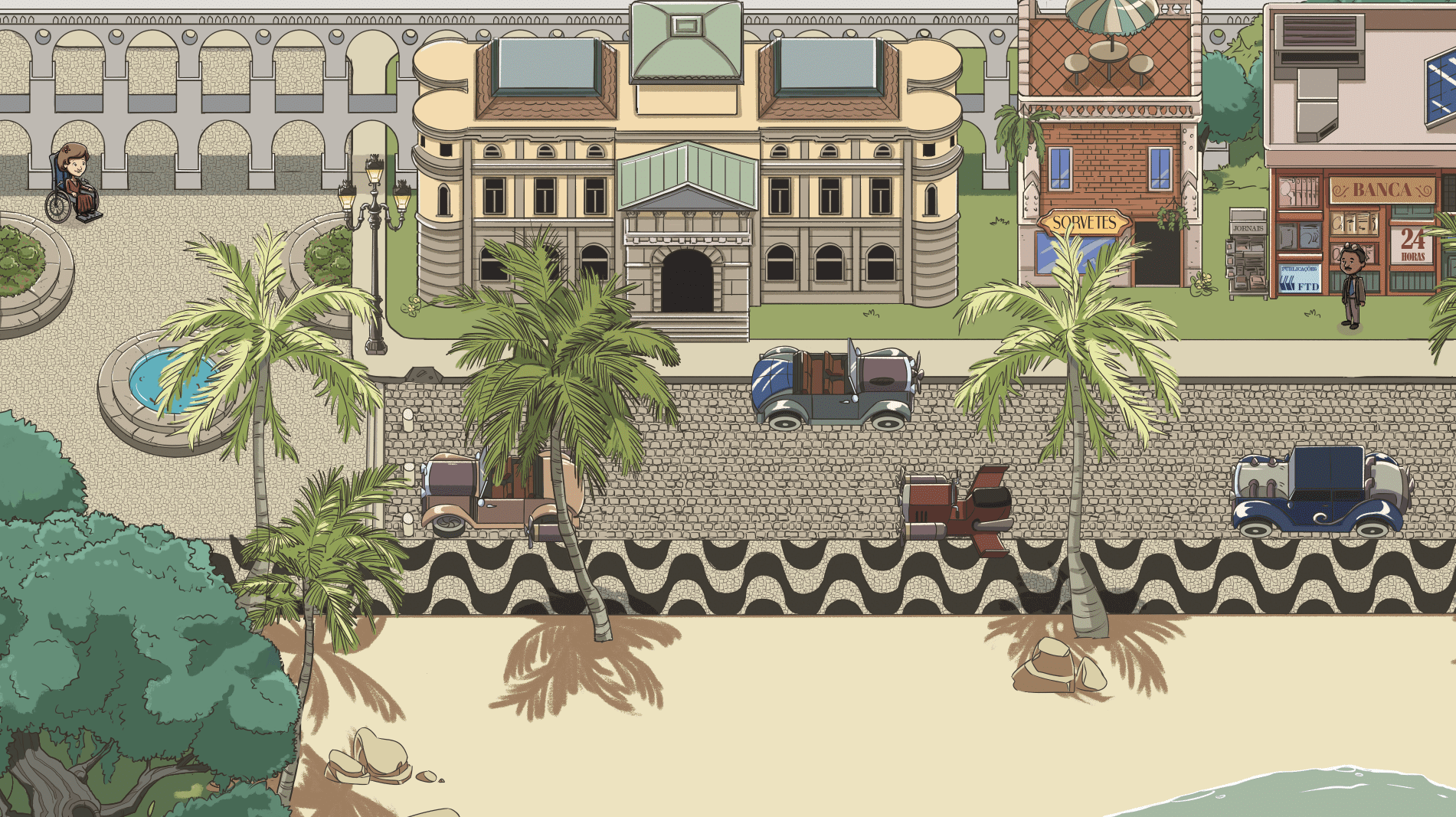
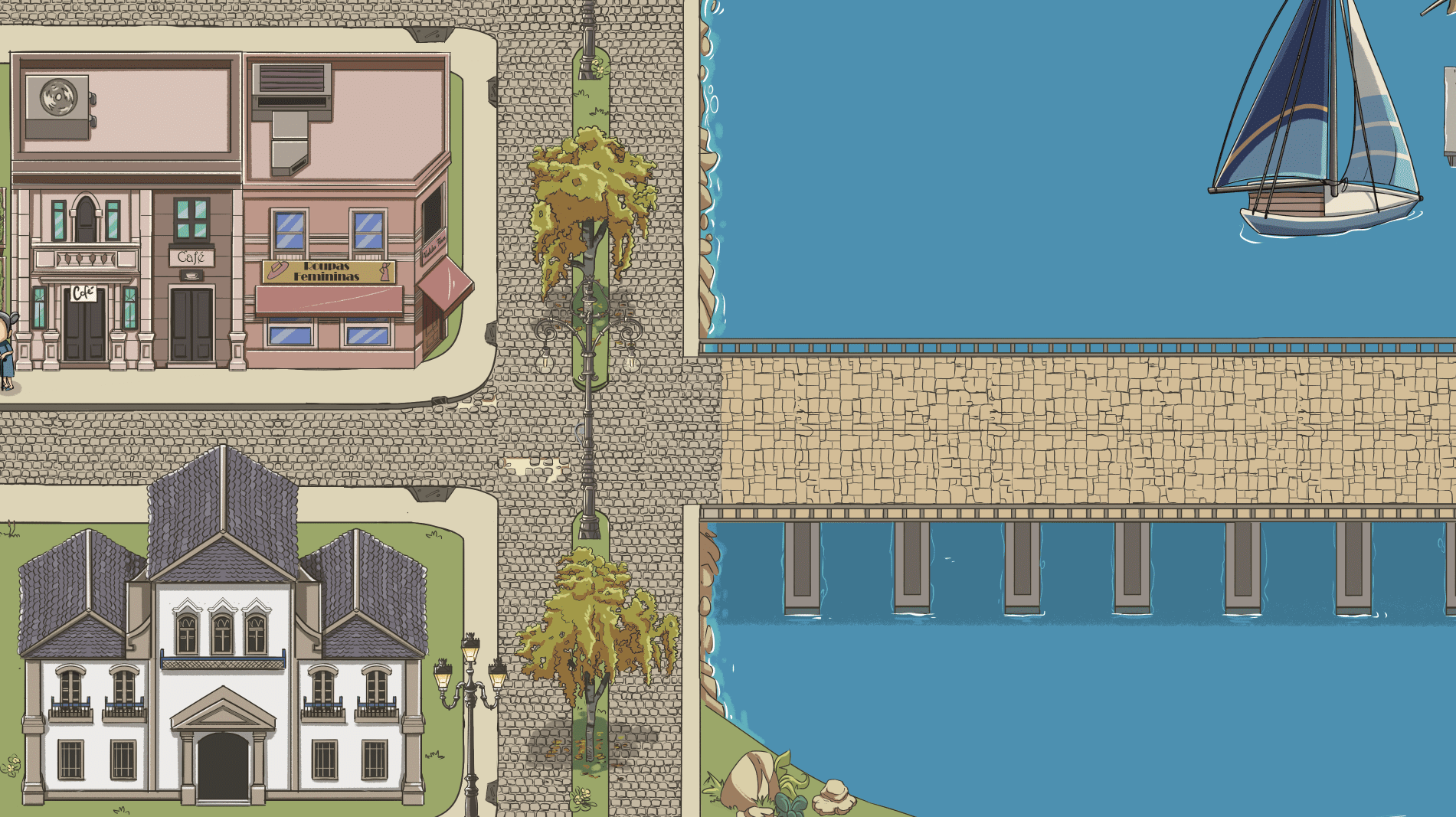
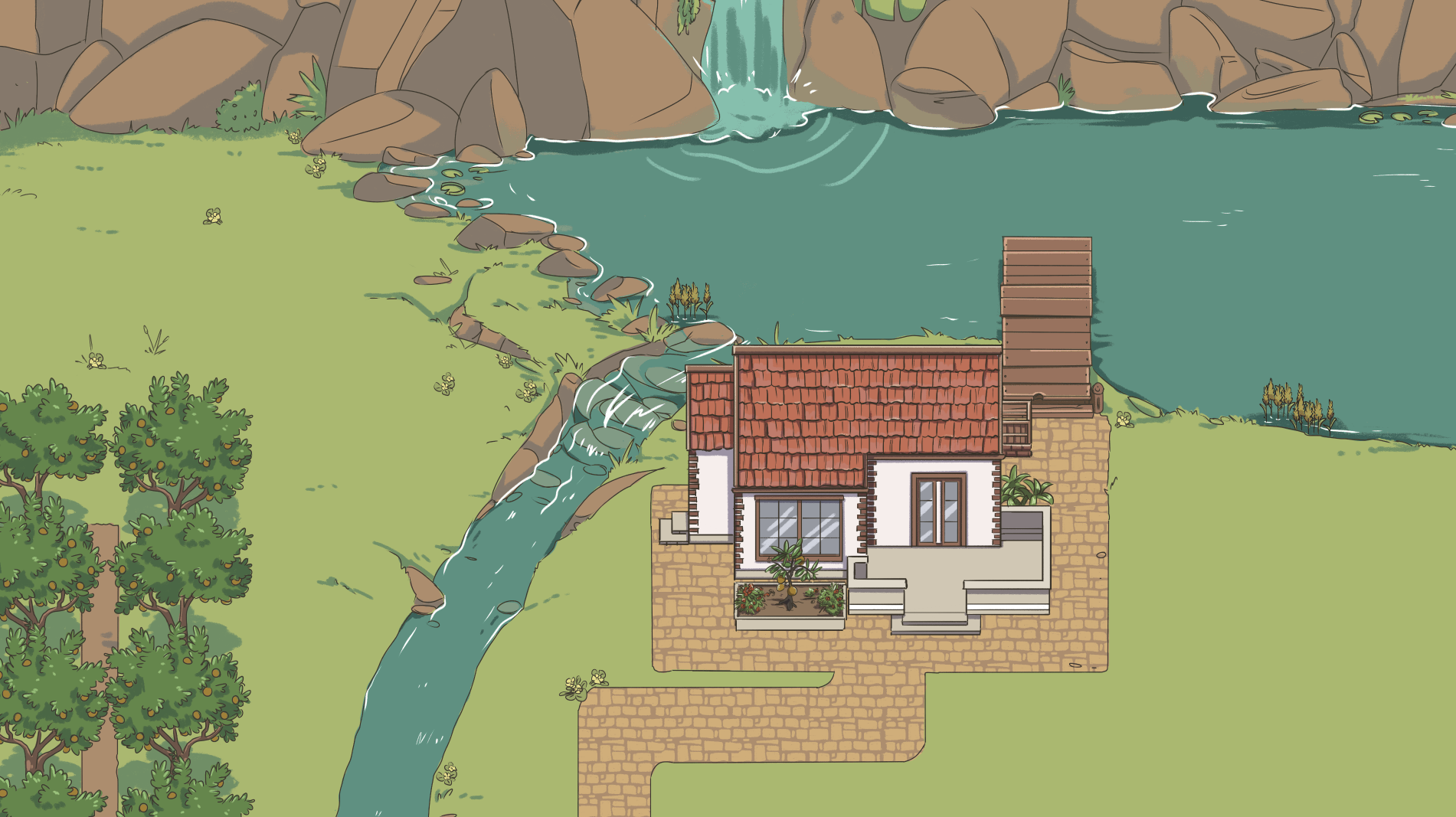
Para cada ano foram criados cenários de fundo das narrativas, personagens característicos e o ambiente jogável com todo terreno, buildings, props e vegetações próprias.












BACKGROUNDS
Dezenas de cenários foram criados para serem usados durante a narrativa do jogo e interação com os personagens e missões. Em cada um houve a preocupação de usar cores monocromáticas e um estilo inspirado nos quadrinhos infanto-juvenis.
CHARACTER DESIGN
Foi desenvolvido um estilo próprio para o jogo. Vários personagens compõem cada história. Foi feito também a versão "top down" deles, que aparecem na parte jogável.
CONHEÇA LITERAMA:
